重置请限制你的范围
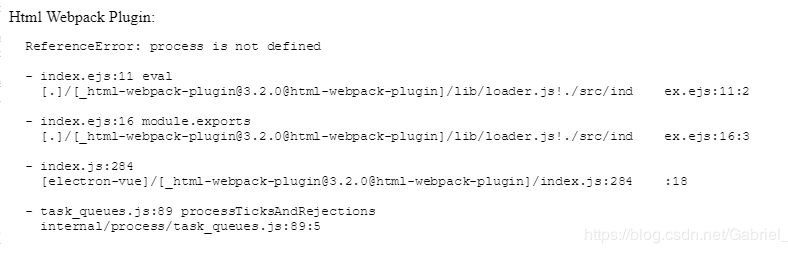
出现问题
昨天就一直有人反馈录入功能不正常,可一直找不到问题,因为问题不能重现。具体现象是外地分部使用录入功能,录入的数据丢失了一个字段,但它在前台页面是一组单选按钮,是有默认值,数据库也是有默认值的,但现在录入的数据却显示一个空值,难道闹鬼了。
第一天
当时以为是一次意外事件,由于有其他事,所以只做了应急处理,把数据从数据库更正,然后就忙其他的去了。
第二天
今天早起又有人反馈,问题复现了。但这边还是找不到问题。一切正常,领导着急了。测试环境就是正常的,预发布也是正常的。虽然这样,也不能再把问题归为偶然啊,然后开始了撸代码,切到线上分支再撸代码。问题依旧没进展。
对策
有同事给出主意,多加日志,等上线在发现问题,再找。可这样只是寻找问题的方式,不能很快找到问题。
捋逻辑
接下来,我开始捋代码逻辑,正常运行没问题,后台也没问题,只是缺少验证,不是主要问题,那么只有一个解释:前台传值有问题。 那么假设前台是有问题,后台验证缺失,那么一切都顺了。关键前台页面的值是怎么没的?
发现问题
前台值丢了,有几种可能,1.代码把值弄丢了 2.浏览器问题 3.人为的。 首先排除3,没有人会弄这种恶作剧,接下来排除2,因为跟当事人联系,他用的浏览器在我们的兼容范围内。那么只有1了。这也是一直不原意承认的问题,因为觉得代码很明了啊,测试也没问题。但事情到了这一步了,只有先承认代码是有问题的或者假设有问题的,然后考虑为什么信息丢了呢,a 获取值有问题或者特殊情况下获取有问题 b 被其他代码改了。排除a 因为测试通过了,而且撸了好几遍代码,没发现可能出现的问题,先排除。那么就只有被其他代码改了。有什么地方会改呢,范围很大,先搜索吧。查找可以修改input对象的地方,我是直接搜索了val(“”)和val(‘), 这个是最容易设值为空的。终于,发现有个reset方法里面,做了个全局的置空操作:
$("input").val("");这个方法是重置按钮触发事件,验证下,点击重置,果然再次录入,值是被重置掉了,获取值就变成””。
解决问题
将input的作用域限制在当前表单就ok了。
$("#formId input").val("");总结
- 页面批量操作,一定要注意作用域。
- 查找问题,一定要做合理的怀疑,不要先入为主的认为自己代码就没有问题。